Knowledge Base > Pages and forms > Create signup forms (Embedded in a website)
They can be used for generating leads, collecting emails for a newsletter, registering for an event or webinar, and more.
With inwise, you can create and edit signup forms and embed them on your site easily and quickly.
Steps for creation & analysis a sign up form :
- Design a signup form
- Design a thank you page
- Settings & Publication
- Analytics
1. Design a signup form
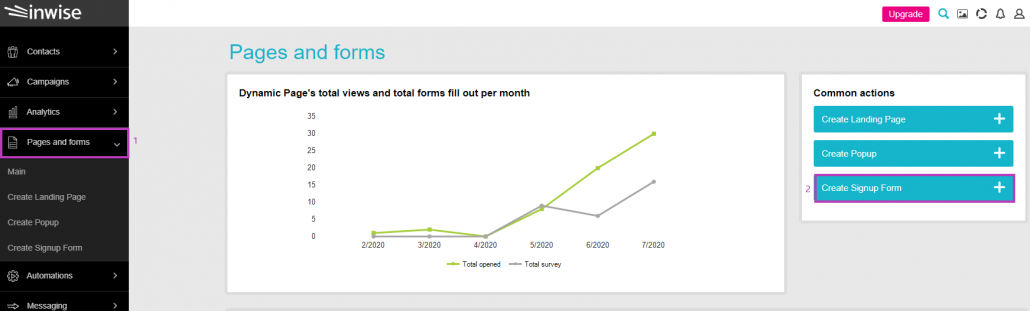
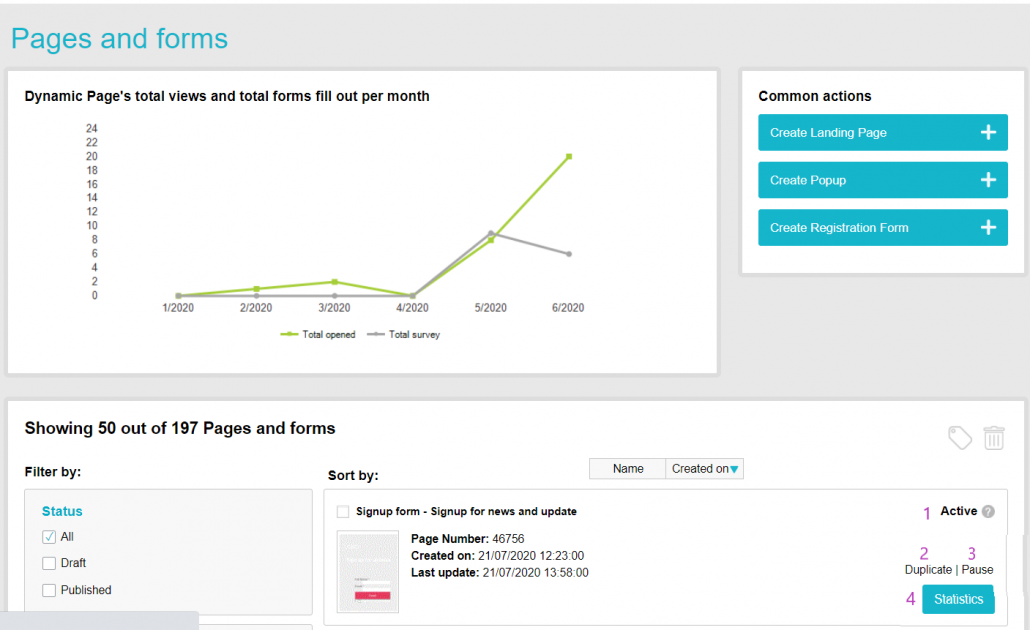
On the main login screen, click on the “Pages and forms” tab in the main menu bar on the left (1).
Next, on the “Common Actions” menu, click on the ”Create Signup Form” button (2).
You can also select “Create Signup Form” directly from the main menu bar.

Choose your preferred template.
You can choose a designed template from inwise’s selection, or design a new landing page from a basic template.

After selecting the template, the landing page editor will open, where you can edit and format the content, embed images and design the landing page.

The most important part of the signup form is the form. Where the visitor leaves his details according to the fields you choose (name, email, phone number, etc). This data will allow you to continue communicating directly and personally with your contacts. See Create and edit a form
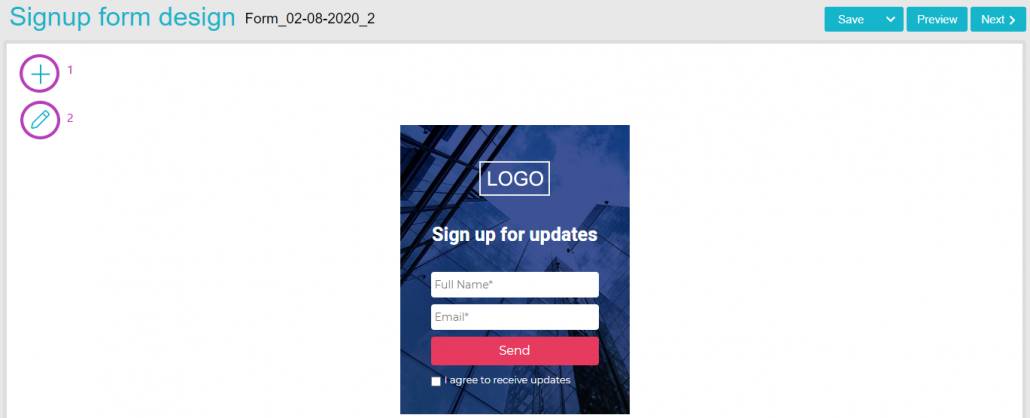
Edit signup form menu:
Clicking on the pencil icon (2) will open the design menu, where you can influence the entire design of the signup form:
- Change the outer background color, set the color and the opacity and select a background image from the media area.
- Change the inner background color, set the color and opacity and select a background image from the media area.
- Document Width – Set the width of the landing page up to 800 pixels.
- Border – Define the color, thickness and style of the border.
Add elements :
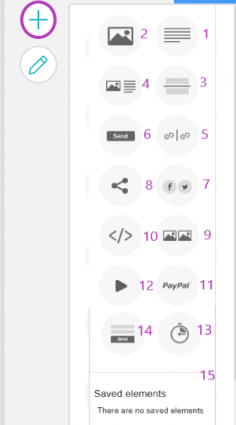
Clicking on the “+” icon (1) will open the menu “adding elements”. You can add elements to each signup form by dragging and dropping to the relevant area in the template.
- Text – For adding, editing and designing text. Clicking on the text will open the formatting menu for modification of the font, size, color, and so on.
Tip: Use simple & understandable content. - Image – You can add an image from the media area in your account or upload a file from your desktop. Every image you upload is saved in the media area.
You can edit images with the photo editor on the platform. You can find more information on this in the Media Area Guide. - Break line – Use to create visual separation..
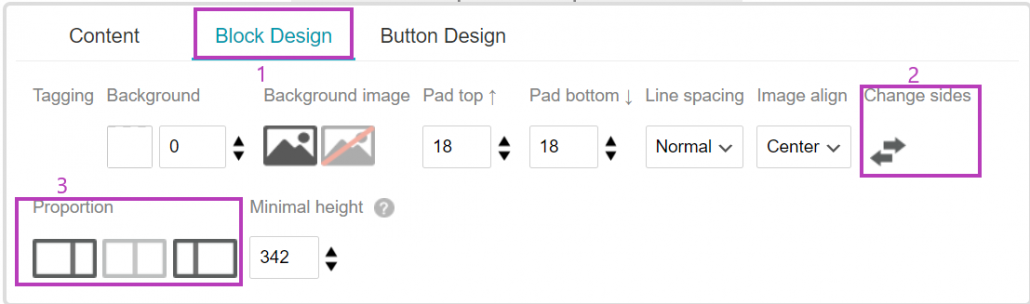
- Article – You can display a modular component of text alongside an image. This is ideal when previewing an article with an embedded button link prompting the recipient to continue reading. You can switch between the text and the image sides – after dragging the element to the relevant position in the template, click the “Edit element” pencil icon (1), “Block Design” (2) and “change sides” (3). You can also define the proportion of the text to the image (4).

- Links – You can add links to products, services, etc. Just copy and paste the URL addresses.
- Button – You can add a button with a link to a Website for purchasing or registration. Buttons play an important role in your signup form, as they drive the action for which you created the signup form in the first place.
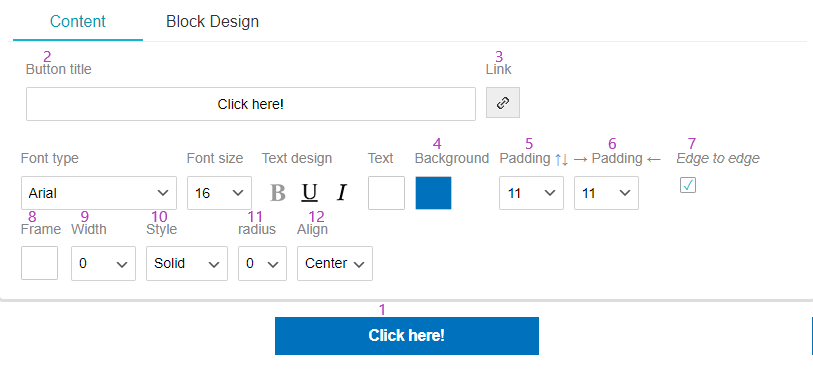
To format the button click on it (1). In the pane that opens you can change the button title (2), font and size. To update the link address to which the button leads, click on the link icon (3) and update the destination address in the panel that opens. You can select whether it will lead to URL or to another landing page on inwise (4).
Also, you can select the button size by padding: length (5), width (6), radius – how rounded or sharp the corners will be (11) and its alignment (12).
Add a frame (8) by setting the line width (9) and the line style (10).
Tip: Ensure the button is noticeable with a contrasting color. Make sure it will look different from the rest of the content (for example, you can design it like a pushbutton).

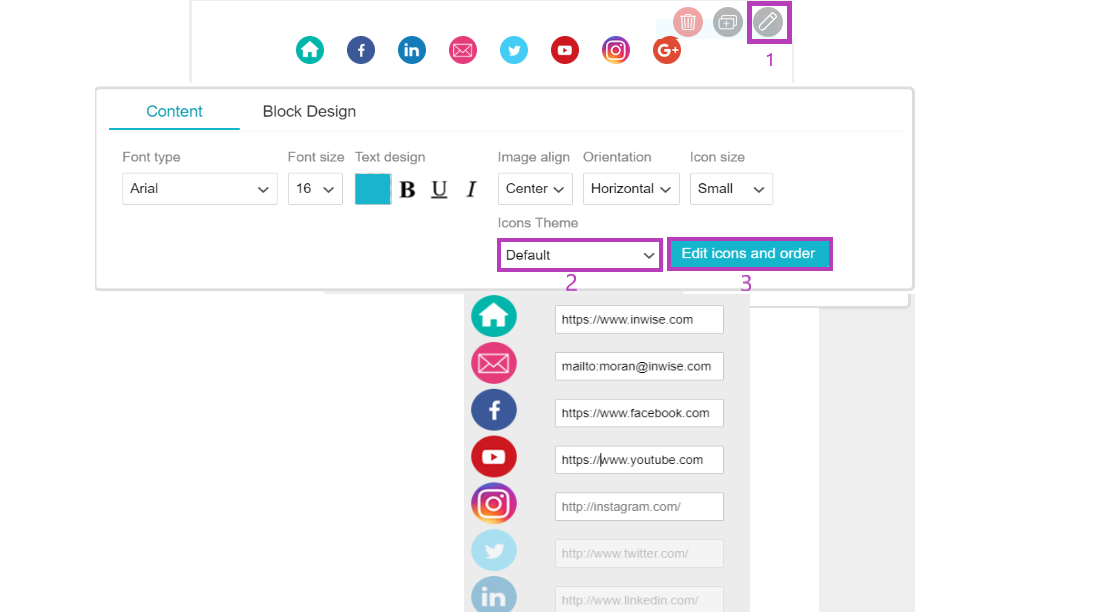
- Follow us element – You can add links to your business page or profile on different social media.
To edit the icons click on the little pencil icon in the right corner (1). Select the designs for the icon buttons by clicking on the “Icon Theme” (2).
Clicking on each social icon and turning it dark will remove it. Clicking on the icon again to illuminate it will reactivate. Copy and paste the URL address of each icon in its field. You can also change the order of the social networking icons by dragging them up or down.

- Share – This option allows your contacts to share your signup form on their social media.
- Gallery – Combine 2 pictures side by side.
- HTML Code – You have the option to add a pre-existing HTML code to the.
- PayPal element – If you have a PayPal account, you can add a link to it here.
- Video – You can add video links from YouTube or Vimeo by copying and pasting the URL.
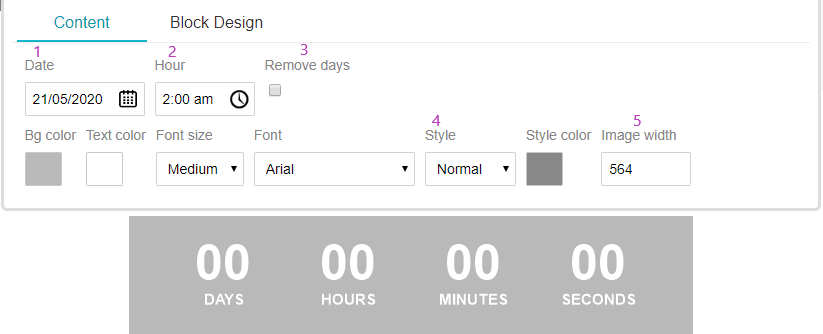
Note: The video will not have an arrow so we recommend that you include an instruction to click on the image for it to play. - Timer – You can add a live Countdown Timer element. To edit the timer, click on it. In the pane that opens you can update the target date (1) and target time (2). You can remove the day count and display only a stopwatch by checking the “Remove days” box (3). You can also edit the background color, font, clock configuration style (square or round) (4) and set the clock width (5).

- Form – This is an important element. The visitor leaves his details in the form according to the fields you choose (name, email, phone number, etc). This data will allow you to continue communicating directly and personally with your contacts. See Create and edit form guide
- Saved elements – You can save elements you have designed and use them on your next landing pages. Click on the element that you want to save. In the menu that opens, click on the
“Add to saved elements” icon. . Type the element’s name and save.
. Type the element’s name and save.
To add a saved element to future landing page, select it from the menu and drag it to the relevant location.
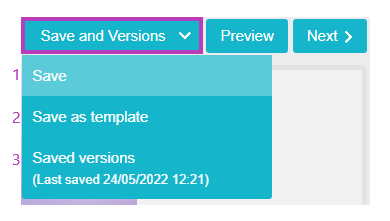
At the top of the editor’s screen, there are 2 buttons:
Save – Clicking on this button will save the changes.
Clicking the small arrow next to this button will allow you to restore recently saved versions (3) or save the formatting as a template in your account for future use (2).
Preview – Signup form preview on mobile and desktop.

Click “Next” to forward to the Thank You page.
2. Design thank you page
After filling out the form, the contact is directed to the thank you page.
Clicking on the text will open the design pane for you to edit the text and design.
Finally, click on “Save” or “Continue” button

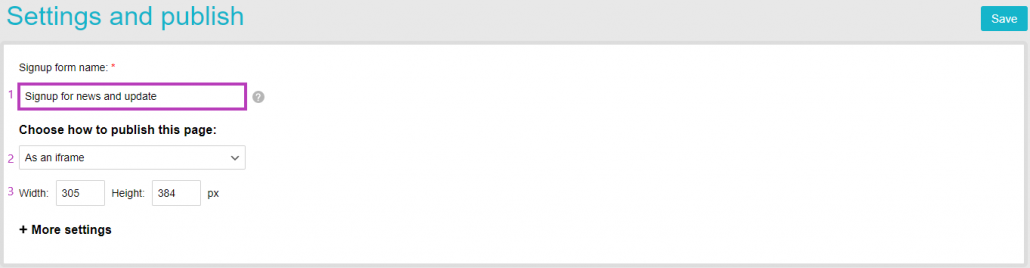
3. Settings & Publication
Signup form name (1) – Type the name of the lsignup form. This is the name that will appear in the pages and forms list.
You can change the width and height of the form, in order to adjust it to your site (3).

More setting:

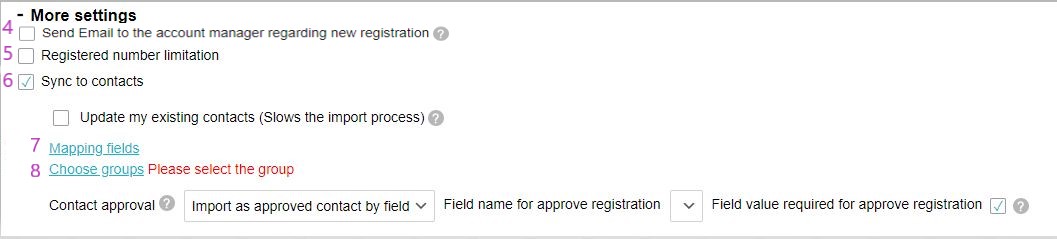
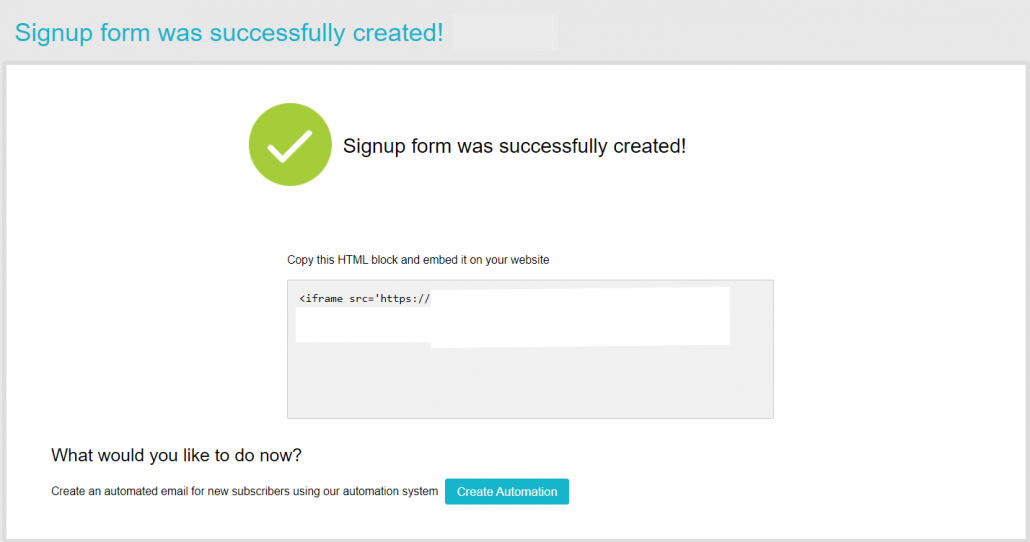
Send Email to the account manager regarding new registration (4) – Checking this box will send an email to the address defined as Account Manager. You can update this email address on the final screen after the signup form is published, by clicking on “Edit Automation”. See the Automation Guide for more information.
Registered number limitation (5)- The system allows you to limit the number of contacts registered on the form (for conference/event). After reaching the limit you set, your contacts will see a relevant update/notice.
Sync to contact (6) – you can expand your distribution list and increase the number of leads by automatically importing all the contacts who completed the form directly to your contact list.
Checking the option “Update existing contacts” (slows down the import process) will update the data for contacts already in your account.
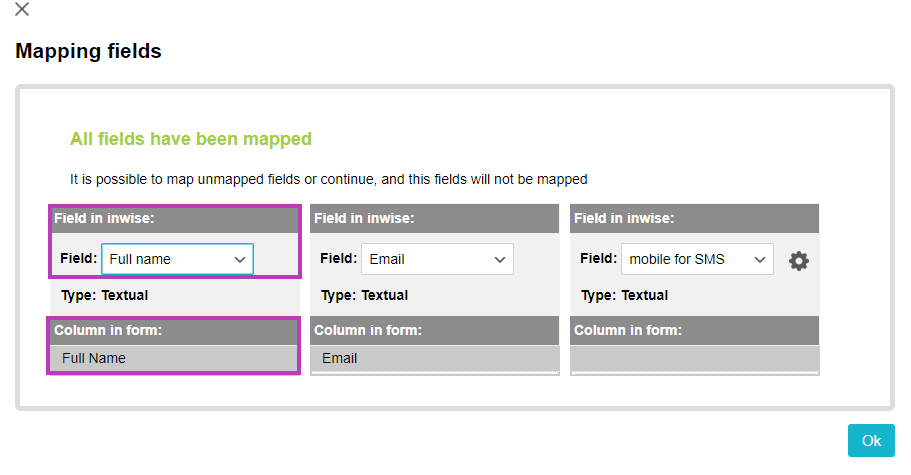
First step – Mapping fields (6)– Ensure that the information fields in the system are identical to the information fields on the form. This allows the system to automatically link the information entered on the form to the correct fields in the system. This ensures that the visitor’s first name will be updated in the first name field in the system and not in the email field. If the system does not detect the fields automatically, you can manually set the field name for each column mapped in the system.
The second step – Choose groups (7)– choose a group from your list of groups, or create a new one
 After finishing, click “Publish”.
After finishing, click “Publish”.
The signup form will appear in the “Pages and Forms ” list. Under each form there are 4 buttons:
Share – provides a link to the signup form, which you can publish (1).
Duplicate (2) – allows you to copy the signup form you have already designed so that you can use its design or content again without re-creating.
Pause (3) – While the signup form is paused its publication will be stopped and you can edit it.
Statistics (4) – View statistics (subscriber details). More details in the next step.

4. Statistics
In the graph at the top of the screen, you can see the amount of the signup form exposure (the green line), and the timeline (the gray line) per month.

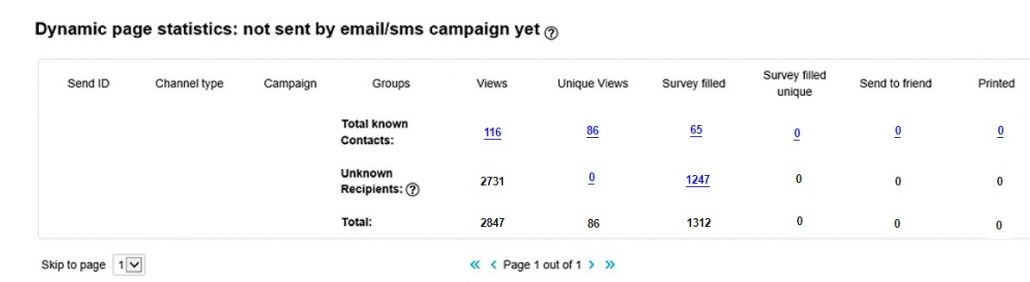
In the middle of the screen, you can see the page statistics:
- The signup form name and number.
- Views – total views of the form. Each time a contact views the landing page he is counted. If one contact views the form 3 times, he will count as 3 views.
- Unique views – the total number of contacts to view the form. Each contact is counted once, even if he views the signup form multiple times.
- Survey filled – total number of forms completed. Each time a contact completes the form it is counted. If the same contact fills out the form 3 times, it will count as 3 forms.
- Survey filled unique – the total number of contacts to complete forms. Each contact is counted once, even if he fills out the form several times. Click the rows to see the contact’s details.
While clicking the rows, you can see the contact’s details.

What can be done now?
You published the signup form, visitors viewed it and some even filled it out, what can be done now?
Start creating communication and a personal relationship with your new contacts. As an example, send them a “welcome” email.
How do you do that? A guide to creating and designing an email campaign.