Knowledge Base > Pages and forms > Create and Edit Forms
You must first define the purpose of the form – whatever information you need to know about your visitors. Then edit and update the information fields accordingly.
Steps for creating a form:
Step 1 – Add a form
Step 2 – Editing and designing the form
Step 3 – Additional settings
Step 1 – Add a form
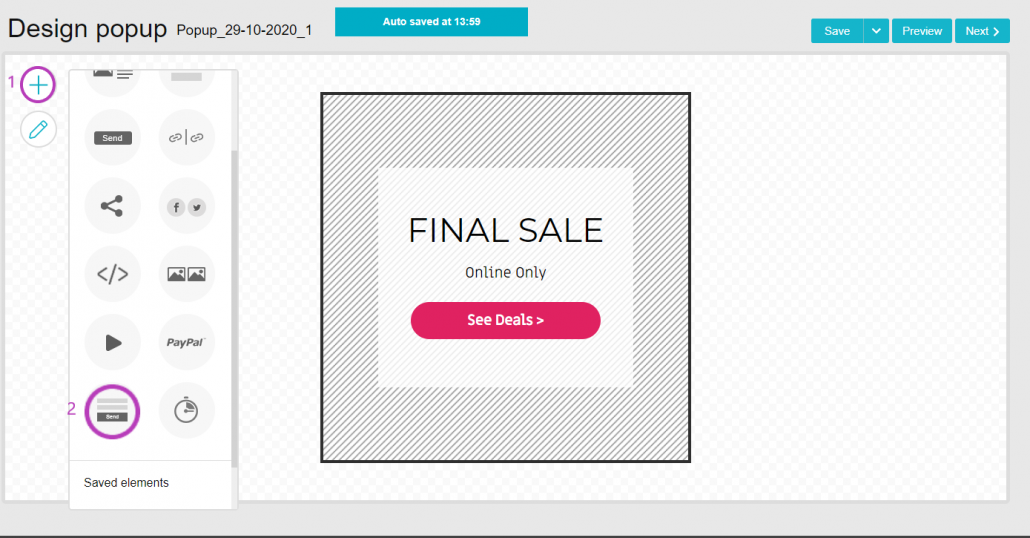
While editing your landing page, signup form or popup, click on the “+” icon (1) in the “Editor” screen to open the menu “adding elements”. Drag and drop the element “Form” (2) to the relevant area in the template.
The form element already exists in the design template so there is no need to add another one. To edit just click on it.

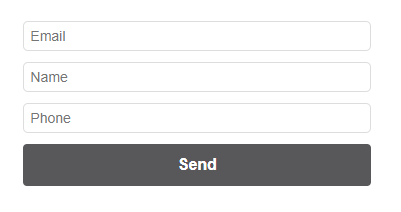
The default fields of the form are: full name, phone, email and “Submit” button.
Step 2 – Edit & design form
You can make changes using the default fields of the form, such as adding and deleting fields, changing text, formatting and more.
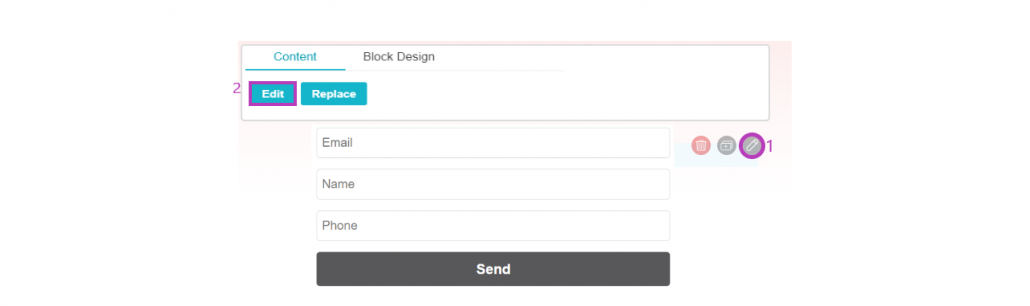
To do this click inside the form, or hover over the form, click on the pencil icon (1) and select “edit” (2).
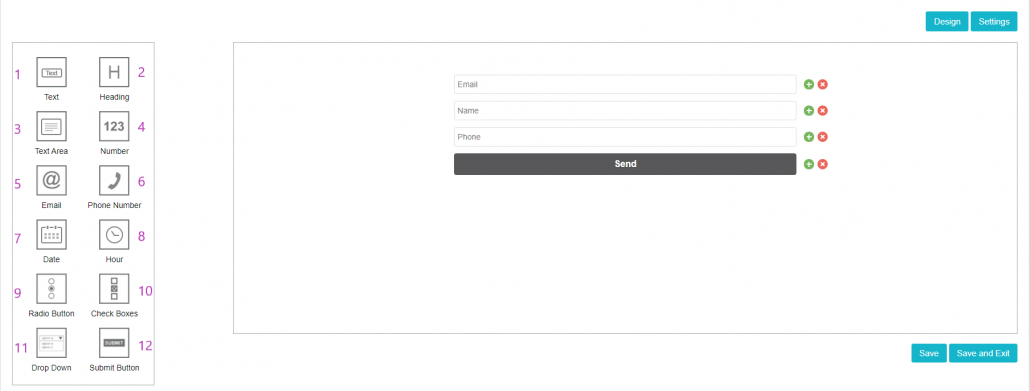
Clicking on the “Edit” button will open a menu of fields that can be added to the form.

Field types that can be added to the form:

- Text – include a single line of a short text (e.g. first name, address, etc.)
- Heading – add a title to a form.
- Text area – include several lines of free text (e.g. additional information, comments).
- Email – automatically validate the email address.
- Phone number – automatically verify the telephone number.
- Date – an exact date (e.g. date of birth, date of event, etc.)
- Hour – set an exact time (e.g. for a meeting).
- Number – insert numerical data (e.g. ID, car number, age, etc.)
- Radio Buttons – limit selection to only one choice from several alternatives.

- Check box – allow selection of multiple choices from alternatives provided

- Drop-down – display alternatives as drop-down list, while limiting selection to only one answer.

- Submit button – return completed form. You can only add one “Submit” button to any form.
Editing and designing the fields
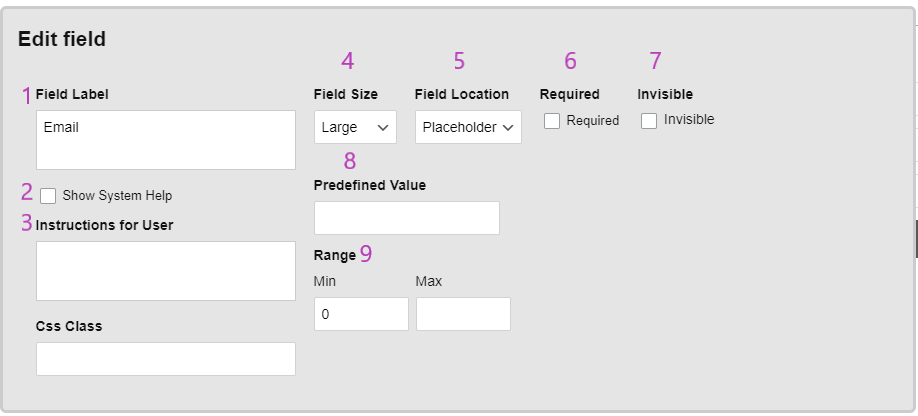
Clicking on each field will open a pane where you can edit the content and design the field.

- Field label – define what needs to be filled in this field as clearly as possible, so that the form filler understands what information he needs to enter.
- Show system help – when checked, a general explanation of what to enter in the field will be displayed
- Instructions for user – add your own brief explanation of the purpose of the field.
- Field size
- Field Location – include a placeholder text to the right side of the field, inside or above it that disappears as you type
- Required – Check this box to make this field a requirement without which the form cannot be submitted
- Invisible – Check to create a hidden field that will not be displayed on the form.
- Predefined Value – set default data to be displayed on the form
- Range – set the minimum and maximum numbers of characters that can be typed in the field.In the selection fields in the edit pane (check box, selection buttons, drop-down list) there is also the option to edit the selection answers that will appear
- UTM Parameter – Defining a text field as a UTM type allows automatic collection of parameter values directly from the landing page URL, as published across different channels. To do this, select a text field and assign it one of the UTM parameters you wish to capture (1): utm_source | utm_campaign | utm_medium, etc.
Each text field can store only one UTM parameter.
Mark these fields as “Invisible”(2) so they are not displayed to the form submitter.
The appropriate parameter will be captured into each field based on the values set in the published ad, and will be visible in the form’s analytics.
Make sure to define UTM parameter values in the advertising platform you’re using (e.g., Google, Facebook).
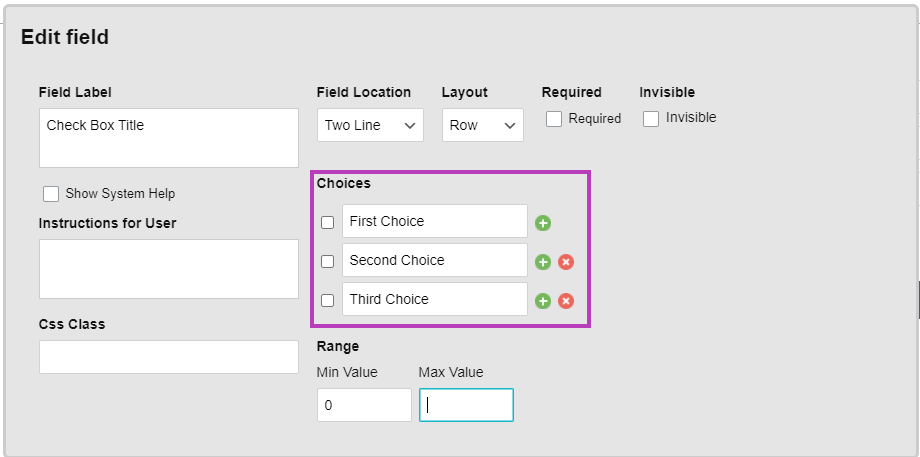
Example of a landing page URL from a Google ad: https://inwiseco.inwise.net/Pag1?utm_source=google.co.il&utm_medium=cpc&utm_campaign=inwise&utm_ads=utm_test For selection fields (checkboxes, radio buttons, drop-down lists), the editing window also includes the option to customize the selection answers that will appear.
For selection fields (checkboxes, radio buttons, drop-down lists), the editing window also includes the option to customize the selection answers that will appear.

To delete a field hover over the field and click (X).
To duplicate the field, click (+)

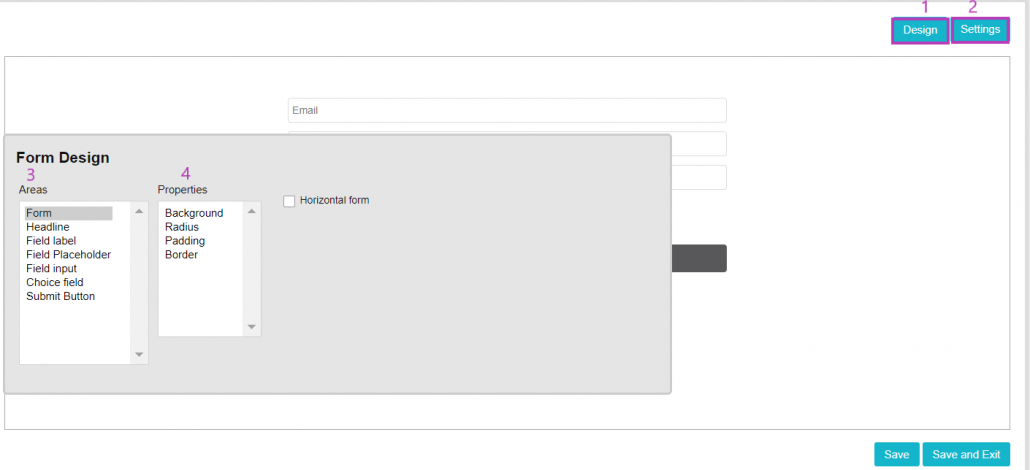
Form design
To change the design of the form (e.g. fonts, size, colors, backgrounds and more) click on the “Design” button (1) at the top right of the Form Editor pane.
In the “Design Options” panel select the area you want to change, highlight the property and set it according to your preferences.
Finally, click “Save Design”.

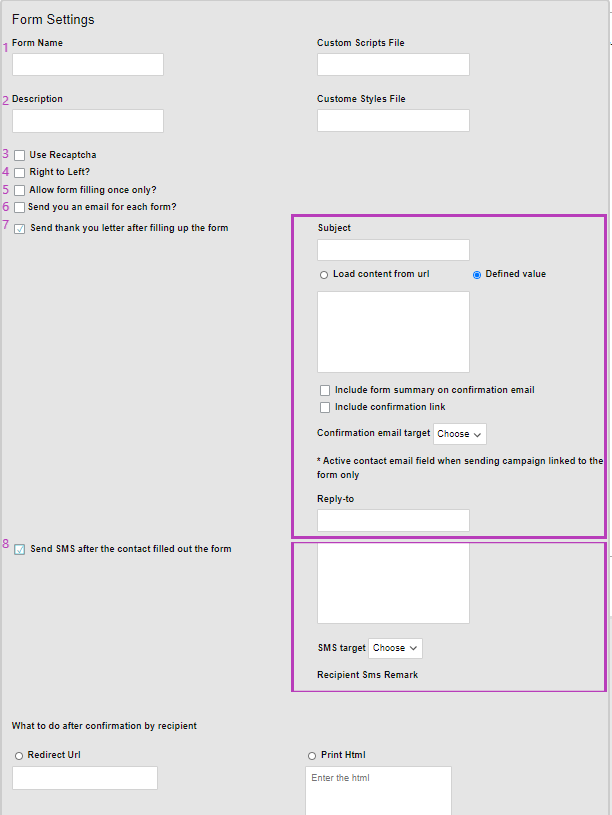
Step 3 – Form settings
To change the form settings click on the “Settings” button (2) at the top right of the form editor.
After clicking on Settings, the “Form Settings” window will open.

- Form name – choose a unique name for the form so that you can differentiate between the forms you have created.
- Description – specify the parameters of the form and its definitions.
- Use Recaptcha – Marking this option will add a captcha when the form is being submitted, that aims to ensure that the answer is not generated using a computer.
- Right to left?– align the text fields to the right or left.
- Allow form filling once only? – marking this field will allow the contacts to fill out the form only once.
- Send you an email for each form? – This setting allows the account manager or campaign manager to track the form. Each time the form is updated an automatic email will be sent to the specified address, with the updated details. Checking this field will open another window, to enter the email address to which form updates are to be sent. To set more than one email address the addresses must be entered with a comma between them and without spaces.
- Send Thank you letter after filling out the form – You can send an email to the recipient immediately after filling out a form. Checking this field will open a dialog box where the subject of the email and text should be updated. You can select the “Fixed value” option and the HTML file of the email you want to send.
- Send SMS after the contact filled out the form – You can send an SMS immediately after the form is filled out. Checking this field will open a dialog box where the SMS content should be typed.When finished, click on the “Save and Exit” button to keep the designs and edits made on the landing page / popup / signup form.
