Knowledge Base > Pages and forms > Adding a favicon to landing page
Favicon (short for “Favorite Icon”) is a small icon that appears in browser tabs, bookmarks bar, favorites tabs, and even in search tools. It helps people recognize and remember your site, making it look more professional and trustworthy. In this guide, we’ll show you how to add a Favicon to your landing pages in inwise.
![]()
Adding a favicon to your landing page
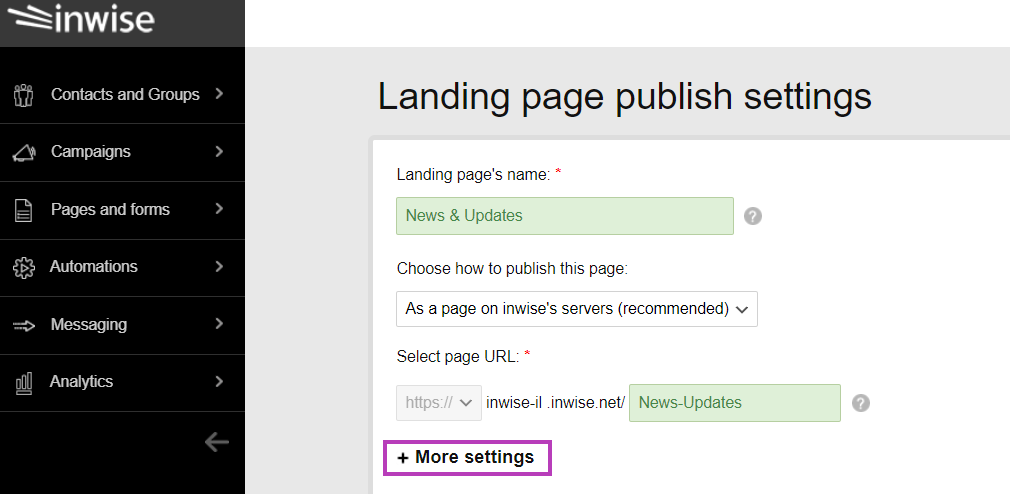
While editing the landing page, on the Settings & Publishing screen, click “+ More Settings”, then click “+ Tracking Codes”.
Paste the following code into the Head section (make sure to replace the highlighted URL in the example with the URL of the icon you want to display).
<link rel=”icon” type=”image/x-icon” href=”https://www.inwise.co.
*To set the Favicon for all your landing pages in the inwise system, please contact our support team.

![]()
